-
Compteur de contenus
208 -
Inscrit(e) le
-
Dernière visite
Tout ce qui a été posté par sensei73
-
si tu n'as pas touché au firmware, regarde coté de la connections du touch-mi.
-

[Dev] AlfaWise U20x-U30 : Marlin 2.x (firmware alternatif)
sensei73 en réponse au topic de CacaoTor dans Alfawise / Longer3D
@Hobi Nope, je tourne sous mac. https://github.com/lvgl/lv_platformio Windows Not ready yet. PR welcome. Désolé -

[Dev] AlfaWise U20x-U30 : Marlin 2.x (firmware alternatif)
sensei73 en réponse au topic de CacaoTor dans Alfawise / Longer3D
nope en natif essaye d'ouvrir avec vscode, je te file le fichier, car je ne trouve plus le lien (erreur 404), ils sont en train de tout changer! lv_platformio-master.zip -

[Dev] AlfaWise U20x-U30 : Marlin 2.x (firmware alternatif)
sensei73 en réponse au topic de CacaoTor dans Alfawise / Longer3D
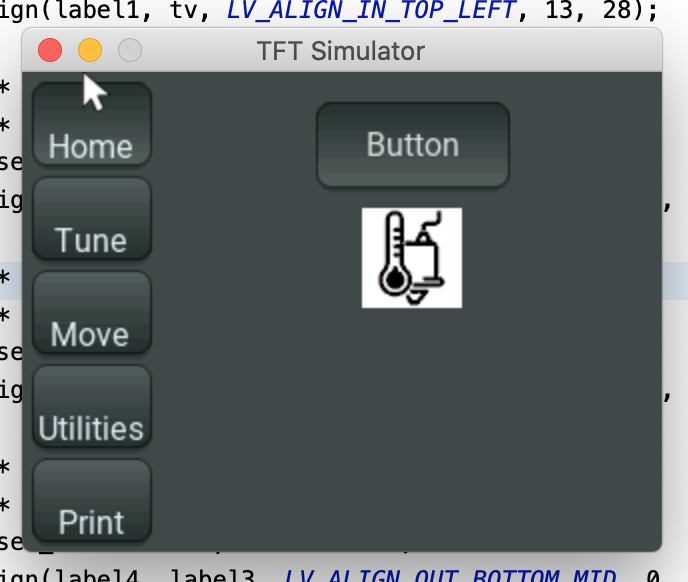
@Hobi Héhé je suis en train de réécrire , en plus propre, le menu tient dans 6ko de ram pour l'instant , et justement je manipule les images en alpha. Je réussi a faire tourner le simulateur sur Visual Studio code via platform.io, beaucoup plus simple et clair pour coder! Je me suis fais avoir hier soir, quand je consultais la doc et je ne comprenais pas pourquoi certains calls ne marchaient pas...J'ai mis du temps a comprendre que je regardais la doc V7, alors que le simulateur tourne en v6....Donc je reste en v6 tant qu'il n'y pas de simulateur en v7, il n'y aura pas beaucoup de changement a faire pour faire tourner en v7. -

[Dev] AlfaWise U20x-U30 : Marlin 2.x (firmware alternatif)
sensei73 en réponse au topic de CacaoTor dans Alfawise / Longer3D
aucun -

[Dev] AlfaWise U20x-U30 : Marlin 2.x (firmware alternatif)
sensei73 en réponse au topic de CacaoTor dans Alfawise / Longer3D
used: 7920 ( 33 %), frag: 1 %, biggest free: 16652 1ko d'écart sans aucunes images.... j'y comprends rien! chaque image en c fait 75ko... -

[Dev] AlfaWise U20x-U30 : Marlin 2.x (firmware alternatif)
sensei73 en réponse au topic de CacaoTor dans Alfawise / Longer3D
Ok je pige mieux maintenant! Et comment définir le blanc en tant que couleur transparante? -

[Dev] AlfaWise U20x-U30 : Marlin 2.x (firmware alternatif)
sensei73 en réponse au topic de CacaoTor dans Alfawise / Longer3D
OUpss!! (avec 24ko en config) used: 8760 ( 36 %), frag: 1 %, biggest free: 15812 On peut pas tricher sur les icônes, les indexer en 2 ou 4 couleurs et dire que le blanc est transparent? Car la je suis en "true color with alpha" -

[Dev] AlfaWise U20x-U30 : Marlin 2.x (firmware alternatif)
sensei73 en réponse au topic de CacaoTor dans Alfawise / Longer3D
effectivement, # define LV_MEM_SIZE (128U * 1024U) on a le droit à combien? -

[Dev] AlfaWise U20x-U30 : Marlin 2.x (firmware alternatif)
sensei73 en réponse au topic de CacaoTor dans Alfawise / Longer3D
Ok, je regarde ce soir ou demain, il faut que je fasse un peu de nettoyage et de remise en forme... c'est vraiment pas propre! j'ai honte! A quoi correspond ces indications qui défilent quand le simulateur tourne? used: 8760 ( 7 %), frag: 1 %, biggest free: 122308 -

[Dev] AlfaWise U20x-U30 : Marlin 2.x (firmware alternatif)
sensei73 en réponse au topic de CacaoTor dans Alfawise / Longer3D
@Hobi Bravo! Je viens de terminer le Layout du menu! Pfiouu pas simple de se mettre au C !!! Qu'est ce que tu en pense? D'ailleurs comment je peux savoir combien de Ko prends mon projet et la mémoire nécessaire pour le faire tourner? @ noob inside! marlin.mov -

[Dev] AlfaWise U20x-U30 : Marlin 2.x (firmware alternatif)
sensei73 en réponse au topic de CacaoTor dans Alfawise / Longer3D
@Hobi Je pense que tu me surestimes!!! Je t'avoue que j'ai du mal aussi!!! J'arrive a faire planter l'interface... mémoire pleine... -

[Dev] AlfaWise U20x-U30 : Marlin 2.x (firmware alternatif)
sensei73 en réponse au topic de CacaoTor dans Alfawise / Longer3D
-

[Dev] AlfaWise U20x-U30 : Marlin 2.x (firmware alternatif)
sensei73 en réponse au topic de CacaoTor dans Alfawise / Longer3D
@Hobi Pour les ronds et les barres c'est fait, mais comprendre comment cela marche....il faut du temps!!! Il en faut du code pour un rond et une barre! Ex: static lv_style_t style_new; lv_style_copy(&style_new, &lv_style_pretty); style_new.body.radius = LV_RADIUS_CIRCLE; style_new.body.main_color = LV_COLOR_WHITE; style_new.body.border.color = LV_COLOR_BLACK; style_new.body.border.opa = 255; style_new.body.border.width = 2; style_new.body.opa = 0; style_new.text.color = LV_COLOR_RED; style_new.text.letter_space = 10; style_new.body.main_color = LV_COLOR_BLACK; lv_obj_t * obj1; obj1 = lv_obj_create(scr, NULL); lv_obj_set_size(obj1, 65, 65); lv_obj_set_style(obj1, &style_new); lv_obj_align(obj1, scr, LV_ALIGN_IN_TOP_LEFT, 70, 35); static const lv_point_t point_on_line[] = {{1, 0}, {50, 0}}; lv_obj_t * line; line = lv_line_create(obj1,NULL); lv_line_set_points(line,point_on_line,2); lv_obj_align(line, obj1, LV_ALIGN_CENTER, 0, 2); -

[Dev] AlfaWise U20x-U30 : Marlin 2.x (firmware alternatif)
sensei73 en réponse au topic de CacaoTor dans Alfawise / Longer3D
Non pas flashé sur l'imprimante, pour l'instant je me contente de jouer avec l'interface pour voir ce que je peux faire, après je vais coder tout sur le simulateur, et seulement après je ferai le lien avec l'imprimante! Mais je vois qu'on peux faire des trucs sympa, avec des themes etc... Pour l'instant, j'expérimente ! -

[Dev] AlfaWise U20x-U30 : Marlin 2.x (firmware alternatif)
sensei73 en réponse au topic de CacaoTor dans Alfawise / Longer3D
@Hobi Merci, t'es un chef! Je vais essayer de refaire l'interface de la U30 Pro, je la trouve plutôt agréable. Qu'en penses-tu? Du coup j'ai télécharger leurs fichiers images! Ils se sont pas fait chier!!!! Tout en bmp avec des zones cliquables! Je ne pense pas partir sur le même chemin, mais pfiouu c'est du boulot!!! littlevgl c'est puissant, mais c'est compliqué!! Rien que pour faire un rond ou une barre...! 001_menu_home.bmp -

[Dev] AlfaWise U20x-U30 : Marlin 2.x (firmware alternatif)
sensei73 en réponse au topic de CacaoTor dans Alfawise / Longer3D
@Hobi Tu peux regarder de ton coté, j'essaye désespérément de convertir cette icône, et je n'obtiens qu'une image noire de mon coté... voir si c'est mon simulateur qui bug, le convertisseur online... -

[Dev] AlfaWise U20x-U30 : Marlin 2.x (firmware alternatif)
sensei73 en réponse au topic de CacaoTor dans Alfawise / Longer3D
@Hobi Oki super taf! Je vais me regarder au calme! Car la je me demande si je ne vais créer une VM sous windows avec VS dessus tellement l'émulateur bug sous osx avec eclipse... -

[Dev] AlfaWise U20x-U30 : Marlin 2.x (firmware alternatif)
sensei73 en réponse au topic de CacaoTor dans Alfawise / Longer3D
@Hobi Tes images, tu les charges à partir de la SD ou tu les intègres au code? -

[Dev] AlfaWise U20x-U30 : Marlin 2.x (firmware alternatif)
sensei73 en réponse au topic de CacaoTor dans Alfawise / Longer3D
sensei73 j'avance doucement, pas simple sur certaines choses, il faut comprendre leur logique (parents, background, front etc....) -

[Dev] AlfaWise U20x-U30 : Marlin 2.x (firmware alternatif)
sensei73 en réponse au topic de CacaoTor dans Alfawise / Longer3D
Je veux dire qu'il y des menus qui s'affichent si une fonction est activé comme M48, Touchmi etc... Par contre j'ai vu que sur notre marlin, il y a des icônes SD,USB (ok facile) mais FS,BL et RST, je ne sais pas à quoi cela correspond. -

[Dev] AlfaWise U20x-U30 : Marlin 2.x (firmware alternatif)
sensei73 en réponse au topic de CacaoTor dans Alfawise / Longer3D
Cool, je vais pouvoir voir comment tu "link" l'interface. J'ai pas encore compris comment faire des menus dynamique mais j'avance... -

[Dev] AlfaWise U20x-U30 : Marlin 2.x (firmware alternatif)
sensei73 en réponse au topic de CacaoTor dans Alfawise / Longer3D
@Hobi Bon j'ai laisser tomber de faire fonctionner le simulateur sur mac avec VS, avec Eclipse, peu de problèmes et du coup je fais mumuse avec les tutos!